Barrierefreiheit am Beispiel einer Login-Seite eines Onlineshops
In unserem letzten Blog-Beitrag haben wir Ihnen erklärt, warum es wichtig ist, Ihren Onlineshop bereits jetzt barrierefrei zu gestalten. Heute zeigen wir Ihnen anhand eines Beispiels im Detail, worauf Sie bei der Umsetzung achten sollten.

Wir möchten Ihnen gerne an einem Beispiel verdeutlichen, wie die Umsetzung des BFSG (Barrierefreiheitsstärkungsgesetzt) konkret aussehen kann.
Wir haben uns dabei an die bestehenden Regelungen für das BFSG-Gesetz orientiert. Als B2B-Händler sind Sie aktuell nicht dazu verpflichtet, Ihren Onlineshop barrierefrei zu gestalten. Sie können aber bereits jetzt davon profitieren. Erfahren Sie mehr dazu in unserem Beitrag: Barrierefreier Onlineshop: Warum auch der B2B-Markt umdenken sollte.
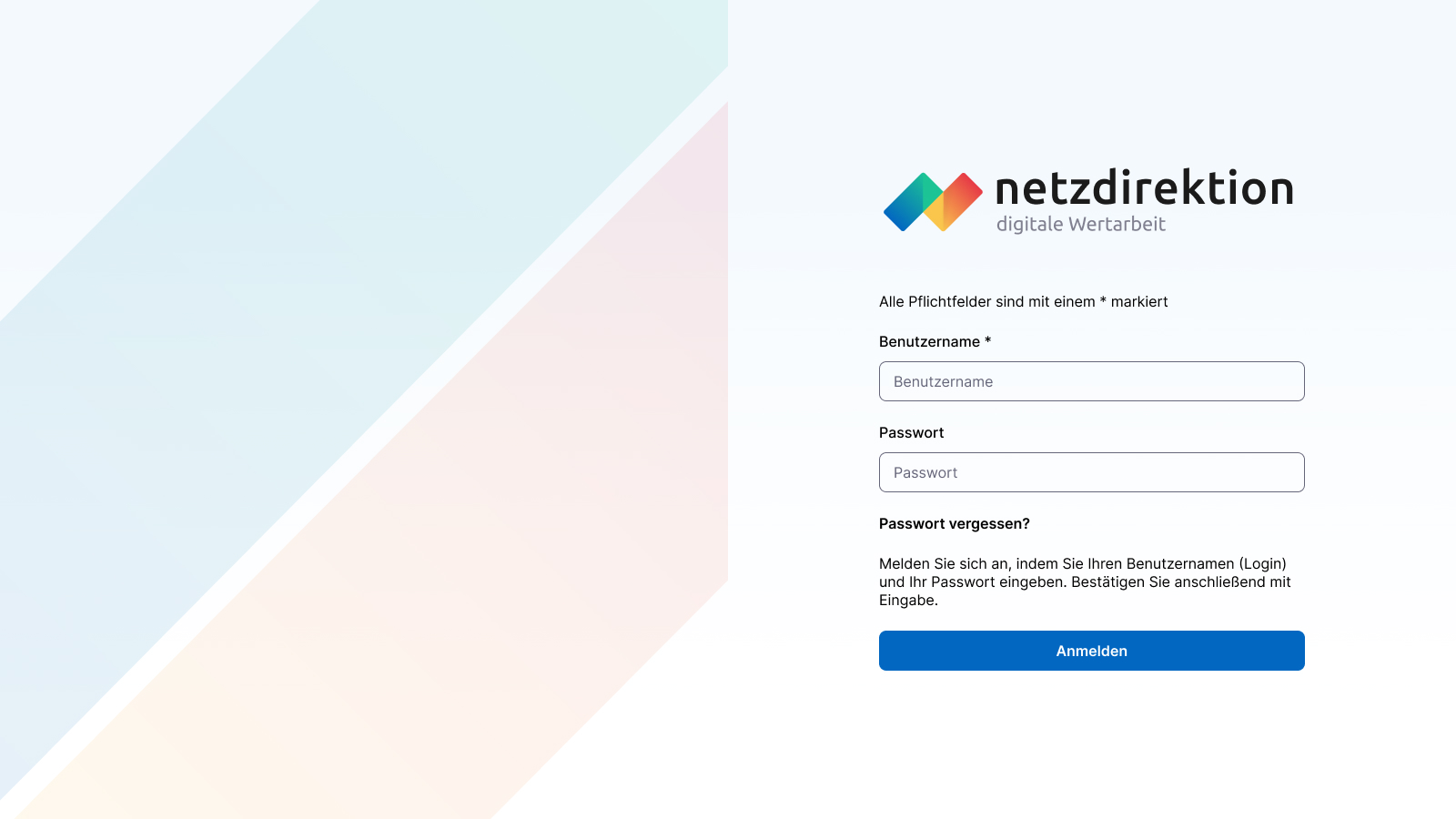
Gehen wir zurück zu unserem Beispiel. Hier möchten wir gemeinsam mit Ihnen die Login-Seite eines Onlineshops betrachten, die wir Ihnen bildlich dargestellt haben.

Auf den ersten Blick mag diese Seite nicht viel Information enthalten. Es gibt nur wenige Texte, Eingabefelder und Bilder. Doch wenn wir diese Seite barrierefrei gestalten möchten, gibt es einiges zu beachten. Wir erinnern uns an die vier Grundprinzipien der WCAG: Wahrnehmbarkeit und Design, Bedienbarkeit, Verständlichkeit und Robustheit BFSG (Mehr Infos zu barrierefreien Onlineshops finden Sie hier.)
Level der Barrierefreiheit: AA oder AAA
Bevor wir mit der Umsetzung im Detail beginnen, sollten wir festlegen, welches Level der Barrierefreiheit angestrebt wird. Hier stehen die Optionen A, AA und AAA zur Auswahl. Im Allgemeinen wird Stufe AA angestrebt, da sie auch in der EU-Norm 301 549 festgehalten wird, die die Grundlage für Gesetze wie das BITV (Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz) bildet.
Das BITV bietet die Möglichkeit, die Barrierefreiheit des Onlineshops zertifizieren zu lassen. Die Stufe AAA hingegen beinhaltet noch weitere Variationen und Möglichkeiten im Bereich der Barrierefreiheit. Es ist jedoch zu beachten, dass ein späterer Wechsel von Level AA auf Level AAA weitere Implementierungen erfordert.
Aufbau, Struktur und Farbe nach den Richtlinien der WCAG
Neben der Auswahl des Barrierefreiheitslevels sollten wir grundlegende Überlegungen zum Aufbau und zur Struktur des gesamten Onlineshops anstellen. Barrierefreiheit erfordert einheitliche Farben, Kontraste, Zeilenabstände und Schriftarten, die sich über den gesamten Onlineshop erstrecken. Man könnte es als einen Corporate Design-Katalog für Barrierefreiheit betrachten.
Bei der Auswahl von Schriftarten und Farben ist zu beachten, dass sie gut lesbar bzw. sichtbar sein müssen. Zum Beispiel empfehlen sich Serifen-Schriften, die fett oder extra-fett dargestellt werden können, wie die Atkinson Hyperlegible, die auch bei Google Fonts erhältlich ist. Auch bei den Kontrastwerten und Absatzabständen gibt es klare Richtlinien, die einzuhalten sind. Eine Übersicht dazu finden Sie hier.
Bei der Gestaltung der Login-Seite ist es wichtig, dass der Aufbau logisch und zielführend ist. Der Inhalt sollte leicht verständlich und stets relevant sein. Bilder sind zum Beispiel oft irrelevant, und eine Website sollte auch immer ohne Bilder und Farbelemente funktionieren können.
Auch bei den Eingabefeldern gibt es einiges zu beachten. Diese müssen beispielsweise sowohl über die Tastatur als auch über die Maus zugänglich sein. Dabei wird ein Fokusindikator verwendet, um deutlich zu machen, dass das Feld ausgewählt wurde. Die Platzhalter innerhalb der Felder sowie die darüber stehenden Labels müssen deutlich gekennzeichnet sein, damit klar wird, was eingetragen werden soll.
Zusätzlich müssen Farbwerte sowohl bei den Eingabefeldern als auch bei den Schriftarten angemessen gewählt werden und ausreichend Kontrast aufweisen. Dabei sollten sowohl der Hintergrund als auch die Schriftfarbe miteinander harmonieren.
Neben einem logischen Aufbau, farblichen Abgrenzungen und passenden Schriftarten ist es wichtig, dass alle relevanten Informationen (Dekobilder zählen zum Beispiel nicht dazu) von einem Screenreader (Der Screenreader „ersetzt“ für den blinden oder sehbehinderten Menschen die Augen und liest den Bildschirminhalt) erfasst werden können.
Fehlermeldungen ausreichend definieren
Es ist wichtig, dass Fehlermeldungen explizit beschrieben werden und auch ohne Farbelemente deutlich wird, zu welchem Eingabefeld die Fehlermeldung gehört. Die Beschreibung des Fehlers darf keine Interpretation erfordern. Das bedeutet, bei einer Fehlermeldung aufgrund eines falschen Passworts sollte die genaue Fehlermeldung z. B. lauten: "Das von Ihnen eingegebene Passwort ist falsch". An jedem Feld muss dementsprechend für alle Möglichkeiten eine Fehlermeldung hinterlegt sein, die leicht verständlich, aussagekräftig und sinnvoll ist und vom Screenreader erfasst werden kann.
Eingabefelder, die als Pflichtfelder definiert sind, dürfen nicht nur mit einem entsprechenden Element markiert sein. Es muss auch ein entsprechender Hinweis darüber stehen, was die Elemente bedeuten, und diese Information muss ebenfalls vom Screenreader erfasst werden können.
Neben den bereits genannten Anforderungen gibt es noch einige weitere, die aufgrund des Umfangs hier nicht weiter erläutert werden können. Dazu gehören beispielsweise festgelegte Buchstabenabstände, Zeilenabstände und Absatzabstände, die in den Richtlinien der WCAG festgehalten sind. Eine detaillierte Übersicht dazu finden Sie hier.
Sie haben Fragen zur barrierefreien Gestaltung Ihres Onlineshops? Dann rufen Sie uns einfach an. Sie erreichen uns telefonisch unter 06142 / 953 80 - 60 oder per E-Mail unter hallo@netzdirektion.de.
